今天要來建立資料庫,以及使用 GraphQL 的 query 來抓取資料庫裡的資料。
這裡我是使用雲端服務 DigitalOcean 中的 Databases 服務,選擇建立 MySQL。
當然讀者不一定要跟我用一樣的,相信對大部份稍有經驗的開發者而言,在自己本機端架設資料庫肯定是沒問題的。畢竟我用的那個是要月付 15 美金,我有許多客戶網站都直接是使用 DigitalOcean 的雲端服務,所以已經比較習慣了。
讀者當然也可以使用 AWS 的雲端服務,也是非常好的選擇。
所以讀者這邊可自行架設資料庫,無論是本機端或雲端都可以,然後我是使用 MySQL。
架設好之後,需要準備好以下連線資料庫的資訊:
建立一個資料表,名稱叫 users,及相關欄位,直接提供 SQL:
CREATE TABLE users(
id INT NOT NULL PRIMARY KEY,
firstname VARCHAR(45),
lastname VARCHAR(45)
);
然後建立兩筆假資料,供測試,直接提供 SQL:
INSERT INTO defaultdb.users(id, firstname, lastname) VALUES(1, 'firstname1', 'lastname1');
INSERT INTO defaultdb.users(id, firstname, lastname) VALUES(2, 'firstname2', 'lastname2');
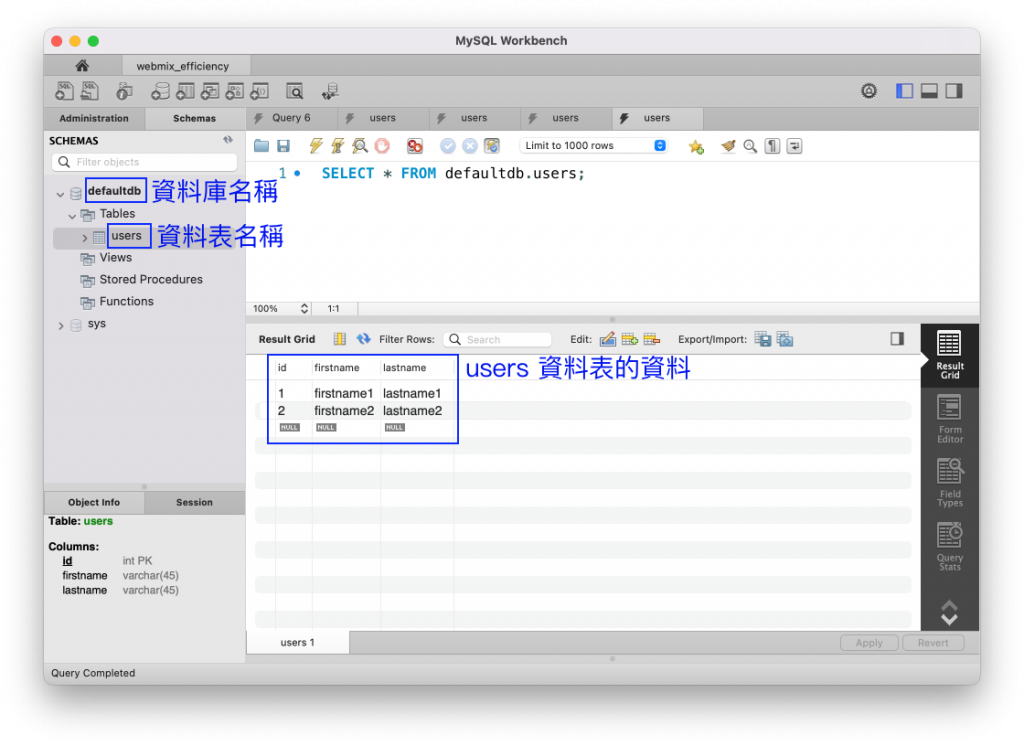
建立好的資料庫示意如下圖:
更新 typedefs.ts 檔案,改成內容如下,以下是完整的原始碼,加的東西不多,讀者可直接比對改了哪些地方,主要就是多了 allUsers 這樣的查詢:
import { gql } from "https://deno.land/x/graphql_tag@0.0.1/mod.ts";
export const typeDefs = gql`
type Query {
hello: String
allUsers: [User!]!
}
type User {
id: ID!
firstname: String!
lastname: String!
}
`;
更新 resolvers.ts 檔案,在檔案的最上方,直接放入以下的原始碼,有標示 這裡要改 的地方,請換成自己資料庫的資訊喔:
import { Client } from "https://deno.land/x/mysql/mod.ts";
const client = await new Client().connect({
hostname: "這裡要改",
username: "這裡要改",
db: "這裡要改",
password: "這裡要改",
port: 這裡要改
});
// 回傳 users 資料表中的所有資料
async function allUsers(){
return await client.query(`select * from users`);
}
再更新 resolvers.ts 檔案,原來的:
export const resolvers = {
Query: {
hello: () => `Hello World!`
}
};
改成以下原始碼:
export const resolvers = {
Query: {
hello: () => `Hello World!`,
allUsers: () => allUsers()
}
};
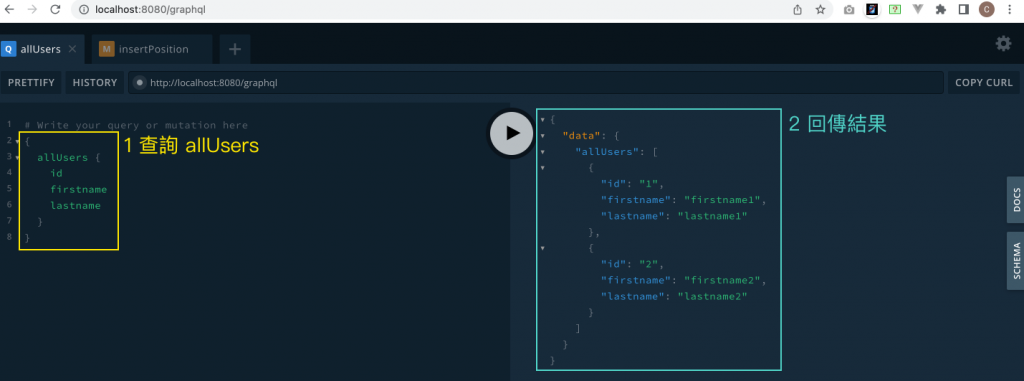
開啟 http://localhost:8080/graphql ,如下示意圖:

太棒了,成功,在 GraphQL 查詢語法當中,很棒的一個好處是,可以自行指定想要回傳的資料,所以例如只想回傳 id 跟 firstname 兩個欄位就好,那就可以改成這樣:
{
allUsers {
id
firstname
}
}
今天呢,完成了以下幾件事情:
希望讀者您也有測試成功。
